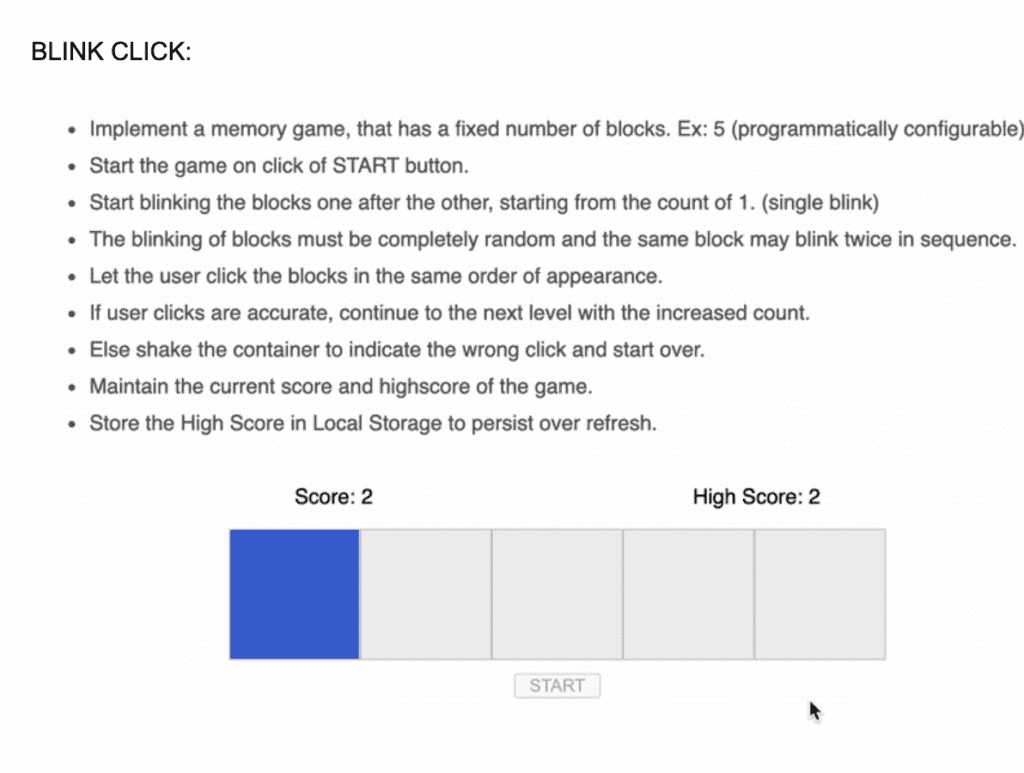
Preparing for a technical interview often involves demonstrating proficiency in problem-solving and coding skills. In this blog post, we’ll tackle the creation of a Blink Click game which was asked in a ZebPay interview. So, the interviewer shared his screen and showed me the below image to make me understand about the game.

I took some time to go through the description of the image, and after understanding, I started to code. I would highly suggest you solve it before going through the code. The most important part of the interview is to solve it within the timeframe. So, solving it on your own will be helpful.
- Firstly, we need to prepare the square boxes based on the configuration, lets say if we configure 5 then we will be preparing the 5 square boxes.
- Later, we need to generate a random number between 1 to 5. Below is how you can achieve that
const random = parseInt((Math.random() * 10) % 5); - Also, we need to have a
setIntervalto run for every 1000ms and based on the random number we will set the certain block with a ‘blue’ colour. - If the user presses on the Random block which is in ‘blue’ colour then we will turn it into ‘green’ colour and increase the counter for the score. If not, then we will turn it into ‘red’ colour.
- we will use local storage to store the high score using the getItem & setItem methods.
localStorage.getItem("highscores"),localStorage.setItem("highscores", highScore)
Below is the code to solve this challenge. Practice it to solve this within the timeframe.
import React, { useEffect, useState } from "react";
const blocks = 5;
export default function App() {
let timer;
const blockElements = [];
const [reqBlock, setReqBlock] = useState((Math.random() * 10) % blocks);
const [highScore, setHighScore] = useState(0);
const [sucess, setSucess] = useState(null);
const [failure, setFailure] = useState(null);
for (let i = 1; i <= blocks; i++) {
blockElements.push(
<div
key={i}
className={` ${i === reqBlock ? "active" : ""} ${
i === sucess ? "green" : ""
} ${i === failure ? "red" : ""} block`}
id={i}
onClick={() => handlePress(i)}
></div>
);
}
useEffect(() => {
if (localStorage.getItem("highscores") < highScore) {
localStorage.setItem("highscores", highScore);
}
}, [highScore]);
const handleStart = () => {
timer = setInterval(() => {
const random = parseInt((Math.random() * 10) % blocks);
setReqBlock(random);
setSucess(null);
setFailure(null);
}, 1000);
};
const handlePress = (index) => {
if (index === reqBlock) {
setHighScore((prev) => prev + 1);
setSucess(index);
} else {
setFailure(index);
}
};
useEffect(() => {
return () => {
clearInterval(timer);
};
}, []);
return (
<>
<div>Local High Score:{highScore}</div>
<div>Previous High Score:{localStorage.getItem("highscores") || 0}</div>
<div className="App">{blockElements}</div>
<button className="button" onClick={handleStart}>
Start
</button>
</>
);
}
.App {
font-family: sans-serif;
text-align: center;
display: flex;
flex-direction: row;
}
.block {
width: 100px;
height: 100px;
border: 1px solid gray;
}
.button {
display: flex;
justify-content: center;
align-items: center;
align-content: center;
position: fixed;
left: 45%;
right: 45%;
padding: 10px;
margin-top: 20px;
background-color: red;
}
.active {
background-color: blue;
}
.green {
background-color: green;
}
.red {
background-color: red;
}
.startButton {
margin: 20px;
display: flex;
justify-content: center;
align-items: center;
}Below is the video on how this game looks like based on this code.

1 comment
[…] Link to the Blog: Create a Blick click game – Machine coding round […]